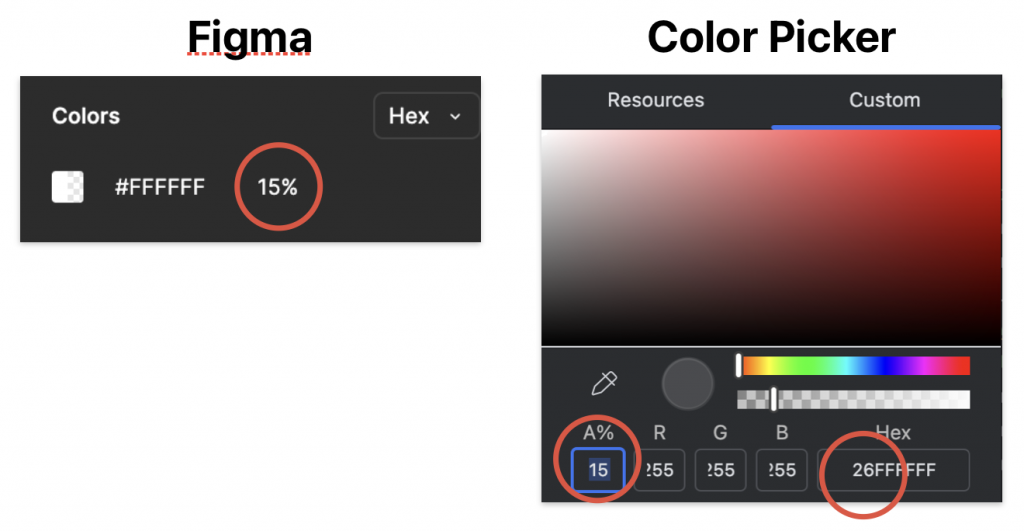
開發的時候,使用 Figma 的設計圖,常會遇到帶有透明度的顏色。那麼,如何將這些顏色的透明度從百分比轉換為 16 進制呢?
除了前一篇介紹的的「數位測色器」工具,Android Studio 也有內建的 Color Picker,這個工具不僅方便設定顏色,還能輕鬆處理透明度問題。
這個專案用的色碼比較多,可以拿這個測試。
GitHub: https://github.com/dreambo4/NavigationDemo
看「數位測色器」介紹,往這邊:[UI] 03-UI設計師不在家-用滴管工具取得色碼
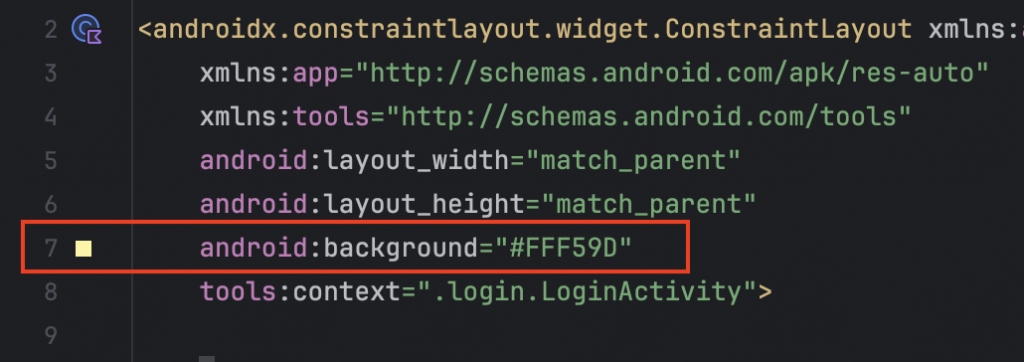
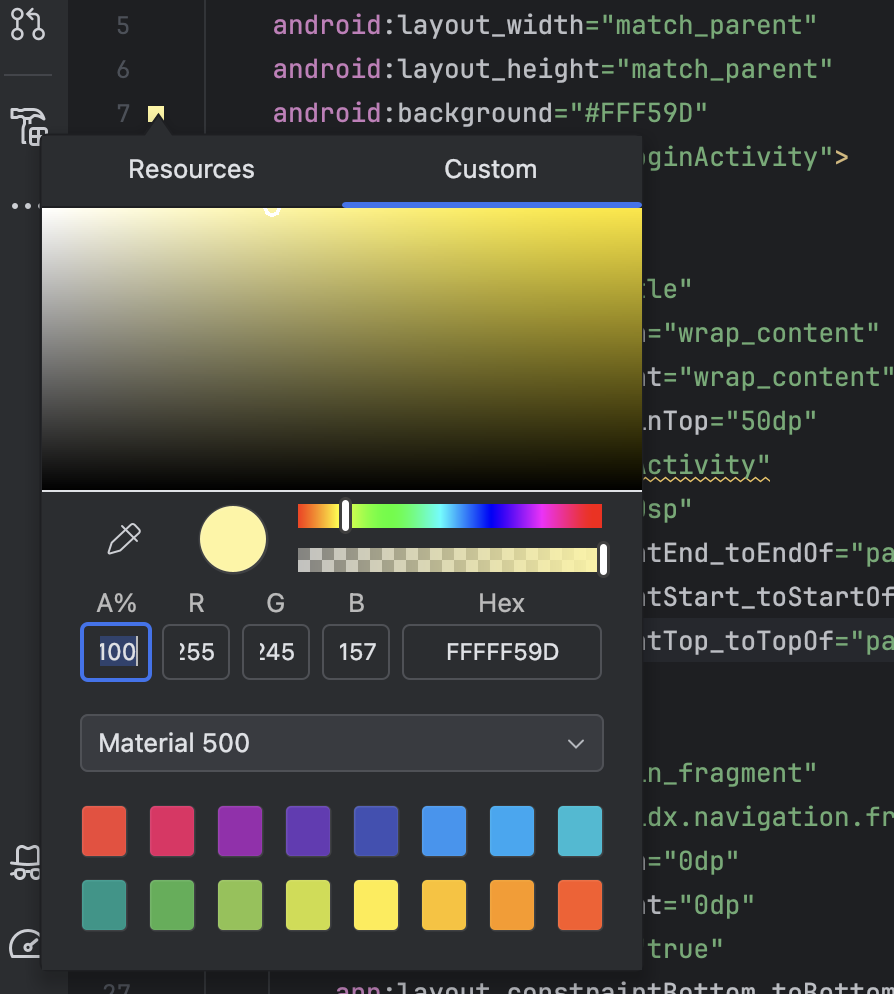
Android Studio 的 Color Picker 用法很簡單,當你為一個 View 設定顏色,行號的右側會出現一個小色票。

Figma 中的透明度通常以百分比表示。使用 Color Picker,你可以直接在 A% 欄位直接輸入百分比數值(ex: 15),系統會直接換算成對應的16進制數值(ex: 26)。